ららです。
こんなご質問をいただきました。

ららさんの記事の中に表みたいので、テキストリンク書いてましたよね。
あれってどのようにやるのでしょうか?
どれのことかって?
これのコトです。

これは、数日前に書いたこの記事の中の
一部です。
この四角い部分を表示させるには、
2つのポイントがあります。
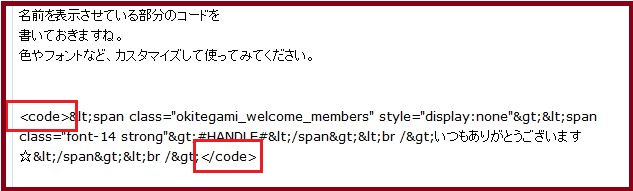
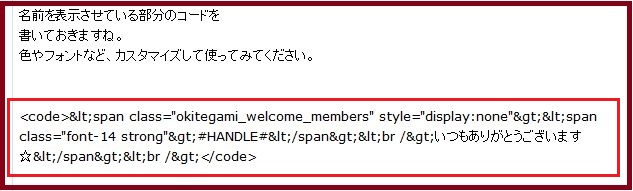
ポイントその1:codeタグを使う
表示させたいテキストの前後を、
<code> ~ </code>
で囲みます。
こんな感じ。

これはcodeタグといって、
この範囲がコードであることを示すタグなんだそうです。
(今回調べて初めて知りました)
(・o・) は?知らずに使っていたの??
と思いますよね。
実はそうなんです。
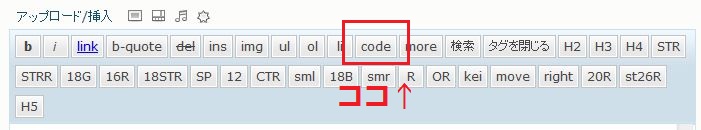
記事投稿画面のココにボタンがあるのでね、
試してみたら便利なので、使ってたんですよ~ (;´▽`A“

このボタンの並びは、私のカスタマイズなので、
あなたの場合は違うかもしれませんが、
code というボタンは、最初からついてましたよ。
(・o・) よしっ、じゃあさっそく使うぞ!
と、このページを閉じそうになったあなた、ちょっと待ってください。
私と同じような結果になるかどうかは、
わかりませんよ。

なぜかというと、
codeタグそのものには、
四角で囲ったり、グレーに網掛けしたり
そういう働きはないんです。
テンプレートの中で定義されているんですよ、たぶん。
なので、
エフィシエントを使っているあなたは、
私と同じ結果になりますが、
それ以外のテンプレの場合は、ならないかもしれません。
では、どうやって設定すればいいのか?
それは私も知りたいところなので、
今後の課題にさせてくださいませ。
はい、これがポイントその1でした。
続いて、ポイントその2です。
ポイントその2:< と > は、そのまま書いちゃイケナイ
たとえば、
<strong>aaa</strong>
と記事に書いて、
ブログを表示させるとどうなるでしょう?
aaa
と表示されますよね。
当たり前ですね。
だから、
<strong>aaa</strong>
↑このように表示させたいからといって、
<code><strong>aaa</strong></code>
と書いても、
aaa
としか表示されないんです。
ややこしいですね^^;
とにかく、
< と > は、そのまま書いちゃイケナイんです。
偶然表示されたとしても、
ブログが崩れる原因になりますから、
絶対書いちゃだめです~。
昔こんな失敗しました → 昔の記事
じゃあどうやって書くのか?
それは、こうやって書きます。
< → &lt;
> → &gt;
今は全角で書いてますが、半角で書いてくださいね。
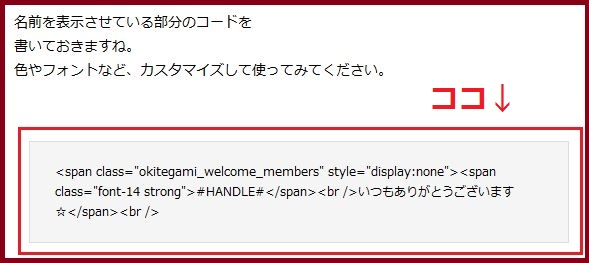
なので、冒頭の記事は、
こんなふうに書いてます。

うわぁ~、頭イタイですね。
ぐちゃぐちゃの文字の羅列にしか見えません (;´▽`A“
でも仕方ないです。
< と > を、辞書登録しておくと便利ですよ^^
私は、全角で<と入力して変換すると、
&lt;と出るように設定してます。
はい、これがポイント2でした。
エフィシエントで、同様の機能のタグ
これもエフィシエント限定なんですが、
同じような機能のタグがあります。
b-quote タグ(ボタンがあります)と、
summary タグです。
summaryタグとは、文章の前後を
<div class=”summary”> ~~ </div>
で囲みます。
私は、記事の書き出しによく使います。
moreタグで、記事を折りたたんだときに、
とっても見栄えがよくなります。
以上です。
ぜひ、チャレンジしてみてくださいね。

わからないことや疑問に思ったことなど、
どんな些細なことでもお寄せください。
このように、記事にさせていただきます^^
→ さっそく疑問を送ってみる










コメント
コメント一覧 (6件)
ららさん、こんばんは。流れ☆です。
ブログへの訪問&コメントありがとうございました。
私はHTMLが全く分かりません^^;
チンプンカンプンなのですね~。
今日の記事を読んでいても難しすぎる~
って感じなのですが、いつまでもそうは言ってられないですね。
これを機会にHTMLの勉強もしましょう!!
頑張ってみます。
感謝の気持ちを込めて、応援完了です♪
流れ☆さん
ご訪問&コメントありがとうございます。
そうですね、ちょっと難しい話になってしまいましたね^^;
私も最初のころは、
HTMLとにらめっこしては、気持ち悪くなっていました。
おたがいがんばりましょうね^^
応援ありがとうございました。
ららさん^^
こんばんわ。ラガー鳥山です。
「code」をクリックするところは記事を書くときに、
みたことはありましたが、どんな機能なのかしりませんでした。
勉強になりました。
応援完了です。^^
ラガー鳥山さん
ご訪問&コメントありがとうございます。
いつも使っている画面って、
案外知らないことがたくさんありますよね。
私もときどき、びっくりすることがあります^^
応援ありがとうございました。
ららさん こんばんわ
ドンケアスです。
僕の質問を記事にして回答いただきありがとうございます。
とても参考になりました。
早速 使わして頂きます。
またわからないことあれば質問させて頂きます。
ドンケアスさん
ご訪問&コメントありがとうございます。
ご質問は遠慮なくどうぞ^^
記事を読んでいただいているからこそなので、
私もとても嬉しいです。
これからもよろしくお願いいたします。