ららです。
私のこのブログには、
ずいぶん前からファビコンが設置されているのですが、
変更してみようと思って、やり方を思い出していました。
あ、ファビコンていうのは、こういうやつです。
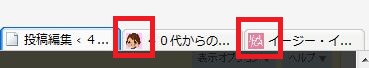
お気に入りにいれたときの、これ

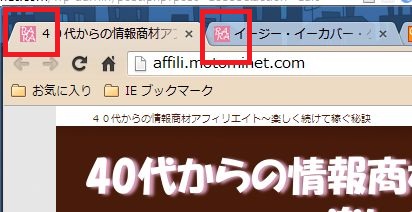
ブラウザで表示した時のこれ

たかが小さな画像ひとつですけど、
これがあると、かなり印象がちがいます。
実際につけてみると、実感しますから^^
では、ファビコン設置のやり方をご紹介します。
ファビコン用の画像を用意する
アバター画像を、そのままファビコンに使う場合も多いですね。
私も最初はそうしてました。
そのときは、こういうアバターの顔の画像を用意します。

でも、小さく縮めてしまうので、
誰の顔なんだかわからなくなることもあります。
なので、アバター用に、画像を作ってもいいですよね。
私は、こんな画像を作ってみました。

今回は、これを使いたいと思います。
アイコン用のファイル形式にする
アイコン用のファイル形式は、拡張子が ICO です。
これに変換します。
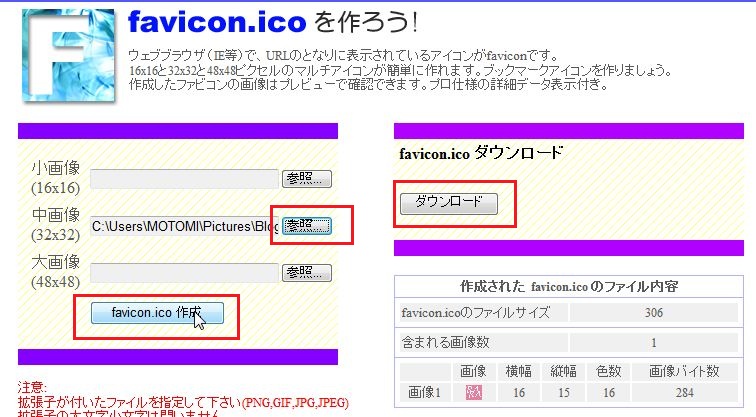
変換は、このサイトでやってくれます。
ファビコンを作ろう

画像を指定して、変換してもらって、
ダウンロードします。
私のパソコンにも、拡張子が ICO の、
こんなファイルができあがりました。

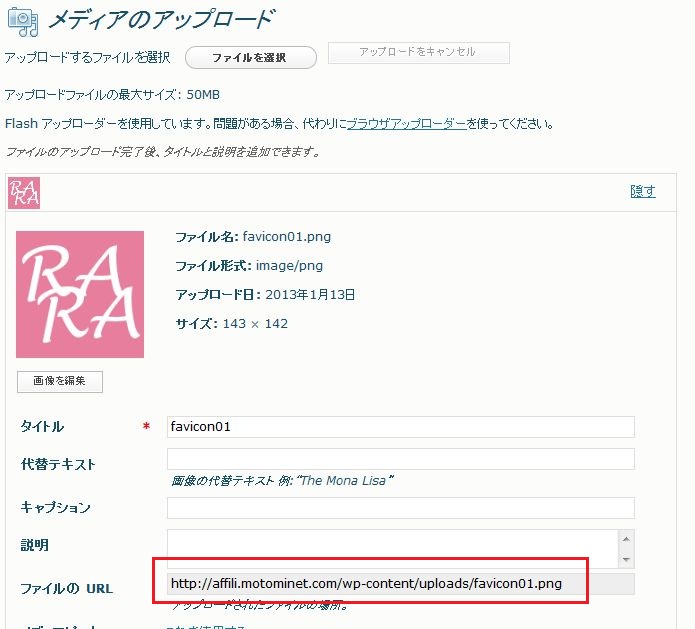
アイコンの画像をアップロードする
できあがった、アイコン画像(拡張子が ico の画像)を、
サーバーにアップロードします。
ワードプレスであれば、
いつものように、メディアのアップロードをやればOKです。

赤い枠のところが、この画像のURLです。
これをどこかに控えておいてください。
サイトの中で、ファビコン画像を指定する
ファビコンを表示させたいブログなり、サイトなりの
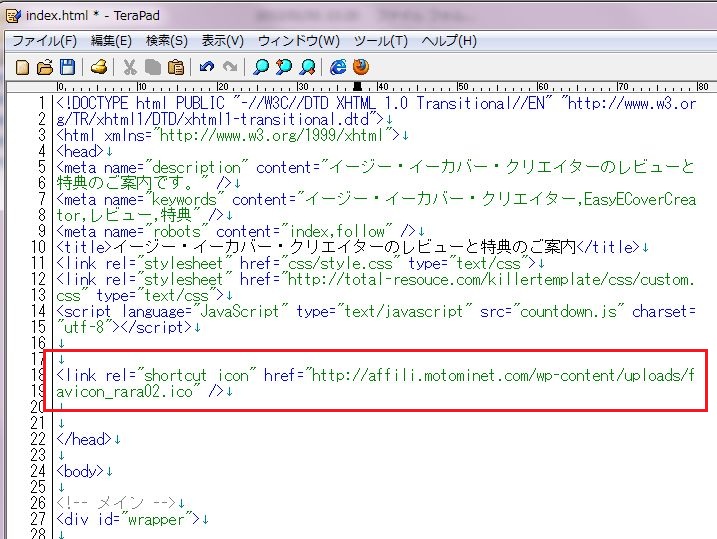
<HEAD> ~~ </HEAD> の中に、
以下の一文を追加します。
<link rel="shortcut icon" href="ファビコン画像の場所(URL)" />たとえば、私のブログ(WP+エフィシェント)であれば、
テーマ編集 → ヘッダー から、

コードのなかほど、
link rel と何行も書いてある場所がありますので、
そこを見つけて、同じように書き込みます。

1カラムのキラーページであれば、
<HEAD> ~~ </HEAD> の中のどこでもいいので、
書き込みます。

結果はこうです。
キラーページの方は、ちゃんと表示されましたが、
ワードプレスの方は、古いアイコンのままです。

ブラウザを変えたら、ちゃんと表示されました。

調べてみると、IEは、
ファビコンがうまく表示されないことが多いらしいです。
クッキーや履歴などを削除してからもう一度試して、
それでもダメなら諦めなさいと書いてありました。
まぁ、こういうところに集中しすぎるのもよくないので、
ほどほどにファビコンを楽しみましょう~ ヽ(´▽`;)ノ









コメント