アクセス解析、大事ですよね?
せっかく作ったブログに、
どのくらいの人が来てくれているのか、
わからないまま運営しているんじゃ~、
稼げるチャンスも逃しちゃうってもんです^^
だけど、

アクセス解析のタグを、どこに貼りつければいいの?
と、悩んだことはありませんか?
そうなんです。
これが意外に難しいんですよね。
私も、初心者の頃は、相当悩みました。

もぅ数ヶ月も貼り付けられないまま、
四苦八苦しています・・・
という方もいらっしゃるようです。
アクセス解析側の説明では、
このタグを、<body> と </body> の間に貼りつけてください。と書かれています。
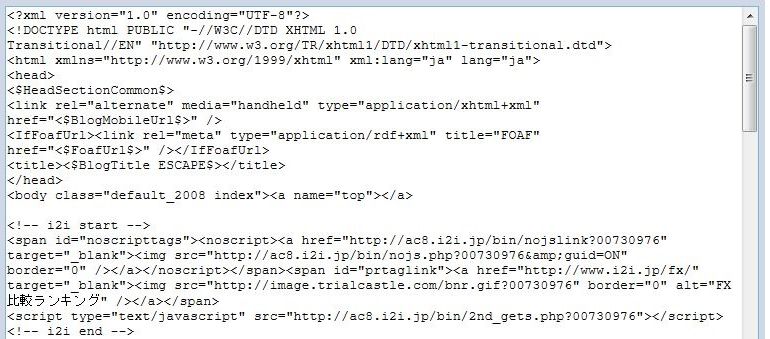
<body>っていったいなんでしょう?
<body>というのは、
ブログを構成している、プログラムのようなものの一部です。
こんな形をしています。

頭が痛くなりそうな外見ですよね~。
これが延々と続くんですよ。
パソコン初心者さんが理解できないのも当然です^^

そこで
こんなレポートを作ってみました。

タグの貼り場所というのは、
無料レポートによって、ちょっとずつ違います。
そのたびに悩んでいては、
あなたの貴重な時間がもったいない…(;∀;)
このレポートが、完全図解しましたので、
あなたは、
- 眠い目をこすりながらヘルプを読むことも
- わからなくイライラすることも
- お腹を空かせたお子さんを待たせることも
- 観たかったドラマの前半を見逃すことも
もうありません^^
しかもこのレポートは
どんどん勝手に進化します。
すでにもう、3回生まれ変わっています^^
あなたが知りたい無料ブログが載っていなければ、
迷わず専用フォームからリクエストしてください。
すぐにレポートを進化させて、配布いたします。
無料オファーの特典にもしていただけますので、
使い方はアイデア次第ですよ^^
このレポートは、
グループアナライザー(Group-Analyzer)の
購入特典として差し上げています。










コメント