このページ、好評につき、
ページの内容を1冊にまとめたマニュアル「10分でわかるWinShot」を作りました。
何度もブログを開くのが面倒な場合や、必要なところだけをササッと読みたい場合はピッタリです。
無料で差し上げていますのでどうぞお持ち帰りください。
WinShotマニュアル(ららオリジナル)を無料でダウンロードする
※ご請求いただいたアドレスは、ららのメルマガに代理登録されます。不要な場合はすぐに解除できるので安心です。

ブログで使う画像のデータって、
どうやって作っているのか、疑問に思ったことないですか?
たとえばコレ

ららのブラウザの一部分の画像です。
それからコレ

ららが撮った写真の一部分だけを抜き出した画像です。
青い方がうちの子だったりします^^;
これは2つとも、
パソコンの画面で見たまんまの一部を
切り取って、画像にしているんです。
画面に表示されてさえいれば、
すべて画像にすることができるんですよ。
便利ですね~。
こういうのをキャプチャすると言います。
ここでは、
このキャプチャのやり方をご紹介します。

ららが使っているキャプチャソフト
キャプチャするためには、ソフトが必要です。
ららが使っているのは、WinShotという無料ソフトです。
キーボードのPrtScnキーを使っている方もいらっしゃると思いますが、
WinShotを使った方が、断然便利です。
WinShotのインストール
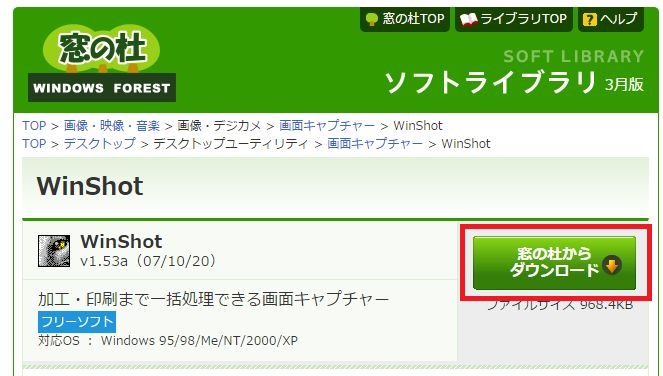
こちらから、WinShotをダウンロードしてください。
>>WinShotをダウンロードする

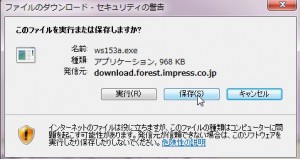
ws153a.exeを保存
保存場所は、あなたのわかりやすいところでいいです。
WinShotが使えるようになったら、このファイルは不要になります。

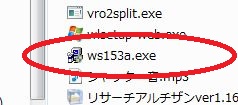
保存したws153.exeをダブルクリックして実行します。

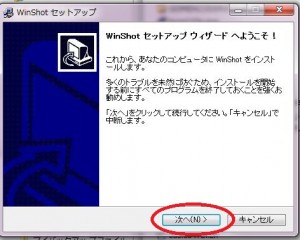
WinShotのセットアップが始まります。
何も変更せず、すべて次へ進んでください。

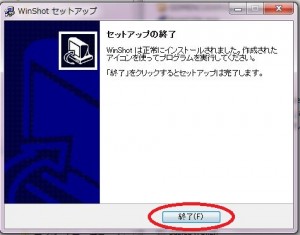
この画面が出たらインストール完了です。

デスクトップに、WinShotのショートカットアイコンが表示されています。

WinShotの設定
WinShotのアイコンをダブルクリックして起動します。
画面上は何も変化が起こりませんが、大丈夫です。

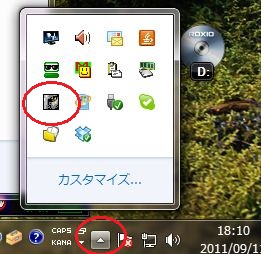
画面右下の通知領域にWinShotのアイコンが表示されます。
ららのパソコンの場合は、
小さい▲をクリックすると、WinShotのアイコンが出てきます。
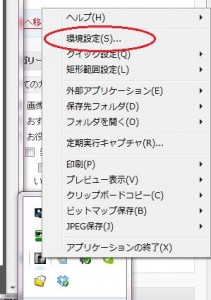
これを右クリックします。

環境設定をクリックします。

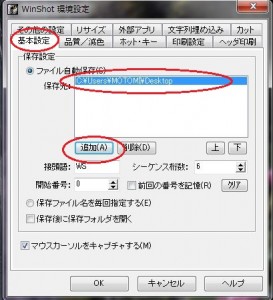
基本設定タブで、ファイルの保存先を設定します。
デフォルトでは、デスクトップが設定されていますが、
それ以外を指定したい場合は、追加をクリックして指定します。

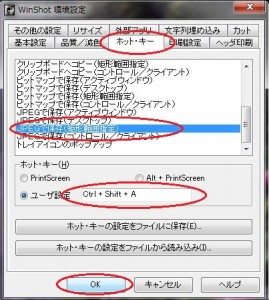
次に、ホットキータブを設定します。
JPEGで保存(矩形範囲指定)を選択して、ホットキーを指定します。
これは、キャプチャを開始する時に押すキーのことです。
デフォルトでは Ctrl+Shift+A になっていますが、
変えたい場合は自分で指定します。(ららはこのまま使っています)

OKをクリックして、設定は終了です。
さっそくWinShotを使ってみましょう。
WinShotの使い方
WinShotを起動します。
一度起動したら、パソコンを終了するまでバックで動いていますので、
いちいち起動する必要はありません。

キャプチャしたい画像が表示されている状態で、
さきほど指定したホットキー(Ctrl + Shift + A)を押します。
カーソルが十字に変わりますので、
キャプチャしたい範囲を指定して、Enterを押します。
デスクトップに、このように画像ファイルが作られます。
(保存先にデスクトップを指定した場合)
仮のファイル名になっているので、正式の名前をつけて、正式の保存先に保存しましょう。


以上でWinShotのご紹介は終了です。
ぜひあなたも、WinShotを便利に使ってみてくださいね。

このページの内容がレポートになりました。
これならば、このブログにまたアクセスしなくっても
わからないところが見直せます。
無料でお渡ししていますので、ぜひお持ち帰りくださいね。
こちらからダウンロードなさってください。
WinShotレポート請求フォーム
<NEXT>
WinShotでキャプチャした画像を整理する方法










コメント
コメント一覧 (6件)
[…] 【画像初心者講座】画像のキャプチャのしかた ~WinShotの使い方 […]
ららさん こんにちはうみかです。
WinShotというのがあるんですね。
ずっとPrtScnキーを使っていたのですが、
WinShotを使ってみようと思います。
使い方も詳しくてとても参考になりました。
感謝の気持ちを込めて応援です♪
ららさん、こんばんは^^
お世話になっております、ハヤテです
キャプチャーツールはアフィリ作業には
絶対に欠かせないツールですねぇ~
昔、キャプチャーツールを知らなかった頃は
一々、プリントスクリーンを使って
えらい苦労した記憶が有ります(汗)
最近は、FastStoneCaptureでとって
ウェブアートデザイナーで加工しています
ただ、どのツールも大差が無いので
好みのものを使ってみるといいですね^^
また、伺わせていただきますね
今日も感謝を込めて、応援ぽちっ(*≧∇≦)ノ凸
うみかさん
ご訪問&コメントありがとうございます。
> 使い方も詳しくてとても参考になりました。
ありがとうございます。
これからも、わかりやすい記事を
こころがけたいと思ってます^^
応援ありがとうございました。
ハヤテさん
いつもご訪問&コメントありがとうございます。
>最近は、FastStoneCaptureでとって
>ウェブアートデザイナーで加工しています
なんだかプロっぽいですね~^^
FastStoneCaptureっていうのは、
フリーソフトなんですね。
機会があったら使ってみたいと思います。
応援ありがとうございました。
[…] 画像のサイズを変更する方法 画像のサイズ 同じ比率で変更する方法 画像のキャプチャのしかた ~WinShotの使い方 WinShotでキャプチャした画像を整理する方法 […]