ららです。
画像をブログに取り入れるとき、サイズがいまいち合わなくて、
大きさを調整しなくちゃいけないことって、よくありますよね。
せっかくカッコいい画像をゲットしても、ブログで表示させてみたら、
で、でかい… ( ̄▽ ̄;)
みたいなね(笑)
せっかくの画像も、大きすぎたり、小さすぎたりしたら、せっかくのブログが台無しですね。
そんなときには、こんなふうにすると、画像の大きさを変えることができます。
画像の大きさの変更方法

これは、ららのアバターの画像です。
ちょっと挿入してみましたんですが、かなりデカい感じです。
このままじゃ、記事の中で使おうにも使えないので、
ちょっと小さくしたいと思います。
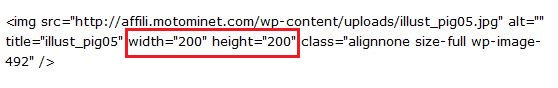
このアバターを挿入した時に、挿入されたコードは、
このようになっています。

赤く囲ったところを注目してください。
これが、画像のサイズです。
- widthが横幅
- heightがタテのサイズ
になります。
この数字を小さくした分だけ、画像も小さくなりますので、
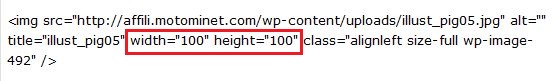
タテも横も半分のサイズに変えてみたいと思います。
記事の編集画面から、直接書き換えます。
※赤枠以外の部分は、ここでは気にしないでくださいね

そうすると…

こんなに小さくなりました~ ヽ(´▽`)ノ
これなら、記事の中で効果的に使うことができますね。

もしも、こんなふうに、width と height の記述がなかったとしたら、

一番最後の /(スラッシュ)の前に、直接書いちゃってください。

数字を「”」(ダブルクォーテーション)で囲むのをお忘れなく^^
以上、画像のサイズを変更する方法でした。

あのぉ、質問なんですけど、
サイズを書き換える時、
さっきみたいにタテとヨコが同じならわかりやすいですけど、
150と68 とかの場合は、どうやって計算したらいいんですか?

あら、いいところに気が付きましたね~。
大丈夫。計算が苦手でもとってもいい方法があるんですよ。
計算が面倒な場合
「タテが100、ヨコが100の画像を、半分の大きさにするために、タテ50、ヨコ50にする。」
な~んて場合はすぐに数字がわかりますが、
じゃあこんな場合はどうしたらいいでしょうか?
- タテが463、ヨコが229の画像を、だいたい3割程度にしたい!
- タテが557、ヨコが235の画像を、横幅200にしたい!
計算がめっちゃ面倒ですよね。

そんな計算するくらいなら、画像なんて一生使わないわ!
と思っちゃうくらい面倒ですよね。
でも大丈夫。簡単な方法があるんです。
実は…。
計算しなくていいんです。
(・∀・) …え?今なんて??
はい。計算しなくていいんです。
たとえば、こんな画像があったとします。

コードはこちら。

この「横幅222」を、「横幅300」にしたいなぁって思ったとします。
そういう場合は、width を 300 に変えて、height は消しちゃいます。

つまり、height は width に合わせて、自動計算してくれるんです。
便利ですね~ ヽ(´▽`)ノ
そして、ちゃんと、画像がタテヨコの比率を保ったまま、少しだけ大きくなりました。

これなら自在に画像のサイズを大きくも小さくも変更することができますね。
ぜひ、画像のサイズの変更方法はこの機会にマスターしちゃってくださいね。









コメント
コメント一覧 (15件)
ららさんこんにちは~。ぜんです。
サイズ変更といってもいろいろパターンがあるんですね。
画像関係は苦手意識があるので、勉強させてもらいます。
応援です!
こんにちわ hanaです
お久しぶりです☆
画像のサイズ変更って ほんとタグからやるのって
あまりよくわかりませんでした(苦笑)
数字の書き換えすればいいのはわかるんですけど
割合となるとチンプンカンプン
次回の記事楽しみにしてます♪
応援です☆
ららさん
ぬのみぃです。
画像に関する記事も
とてもためになりますね♪
勉強になります(*^^)
画像は苦手な人も多いですので
ありがたい記事ですね。
また伺いますね!
応援ぽち^^
ららさん
こんばんは。
RENSUKEです。
こういう風にソース関係を
いじるのは怖いものですよね。
特に初心者さんには・・・
私もそうでした。
このようにきめ細かな説明は
多くの方に喜ばれるでしょうね^^
応援で~す(^o^)
ぜんさん
ご訪問&コメントありがとうございます。
>画像関係は苦手意識があるので、勉強させてもらいます。
お役に立てれば嬉しいのですが。
私も日々勉強です^^
応援ありがとうございました。
hanaさん
ご訪問&コメントありがとうございます。
>次回の記事楽しみにしてます♪
ありがとうございます(*^_^*)
そう言っていただけるとすごく嬉しいです♪
応援ありがとうございました。
ぬのみぃさん
ご訪問&コメントありがとうございます。
>画像は苦手な人も多いですので
>ありがたい記事ですね。
ありがとうございます。
そう言っていただけると、とても嬉しいです。
私ももっと勉強しなきゃって思います。
応援ありがとうございました。
RENSUKEさん
ご訪問&コメントありがとうございます。
>こういう風にソース関係を
>いじるのは怖いものですよね。
そうですよね。
私も最初のころは、
何度も失敗して頭をかきむしりました^^;
応援ありがとうございました。
ららさん
こんばんは!ぽちです^^
いつもありがとうございます♪
HTMLもこんなところから触っていけば
わかりやすいですね!
>「”」(ダブルクォーテーション)
など、読み方をカタカナ表記してくださるのは
うれしいです~(*´∀`*)
ぽちっと応援・・・*
ぽちさん
いつもご訪問&コメントありがとうございます。
>「”」(ダブルクォーテーション)
>など、読み方をカタカナ表記してくださるのは
>うれしいです~(*´∀`*)
ありがとうございます。
やりすぎだったかしら?
どなたかのお役に立てれば嬉しいんですが^^
応援ありがとうございました。
ららさん
おはようございます、ウエポンです。
画像のサイズを変えられるようになっただけでも、
なんか成長した感じになりますよね!
世の中の90%以上の人がHTMLを見て逃げ出すでしょうから。
数値をちょちょいと変えられるだけでも、
一人前の気分ですね。
応援ぽちっ
ららさん、こんにちは。
抹茶です^^
画像はブログ運営で必要になってくるので
サイズ編集は必須のスキルですね。
とても分かりやすく
僕も最初にららさんのこの記事を読みたかったです^^;
タグってなれるまで
本当に意味がわからないし
ちょっとした記入ミスで全然反映されないので
苦手な人も多いですよね。
次の計算の記事楽しみにしています。
実は僕もよく分かっていません^^;
応援です。
[…] こちらの記事も一緒に読まれています。 【画像初心者講座】画像のサイズを変更する方法 […]
[…] 画像のサイズを変更する方法 画像のサイズ 同じ比率で変更する方法 画像のキャプチャのしかた ~WinShotの使い方 WinShotでキャプチャした画像を整理する方法 […]
[…] 画像のサイズを変更する方法 画像のサイズ 同じ比率で変更する方法 画像のキャプチャのしかた […]