ららです。
画像初心者講座最終回ですヽ(´▽`)ノ
もうネタギレかよ☆というツッコミは不要です
これまで、
画像のサイズを変更する方法
画像のキャプチャのしかた ~WinShotの使い方
WinShotでキャプチャした画像を整理する方法
画像の回りに文字を配置する方法
と、ご紹介してきました。
今日は、画像の回りに余白を作る方法をご紹介します。
これは、ららがとてもよく使うテクで、いつも、便利だな~って思っているので、
きっとあなたのお役にも立てると思いますよ (´∀`)
画像に余白を作るってどういうこと?

たとえば、
画像の右側に文章を配置した時、
こうやって長い文章をつらつらと書いていると、
画像のサイズに合わせて文章が下に回り込んでしまいますね。
それでいい時はそれでいいのですが、
画像の下に文章が回り込まないで欲しい時ってないですか?
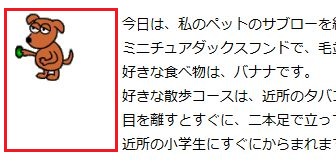
たとえば、こんなふうにしたい時です。

今日は、私のペットのサブローを紹介します。
ミニチュアダックスフンドで、毛並みはふさふさです。
好きな食べ物は、バナナです。
好きな散歩コースは、近所のタバコ屋の裏の空き地です。
目を離すとすぐに、二本足で立って歩き出すので、
近所の小学生にすぐにからまれます。
どうやっているかというと、
画像の下の余白を大きくしているんです。

画像に余白を付ける方法
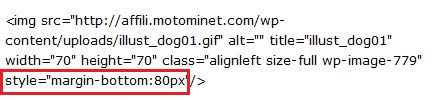
これをコードで見ると、こうなっています。

もともとの画像のコードに、赤枠の一文を付け加えています。
margin(マージン)というのは、余白のことで、
bottom(下)のmargin(余白)を80ピクセルにする
という意味です。
「80ピクセルって何センチ?」と思ったあなたは、こちらのサイトを参照してください。
>>1ピクセルは何センチ?
(・∀・) 下の余白の指定があるなら、右や左の余白も指定できるんじゃないの?
と思ったあなたはスルドイです。
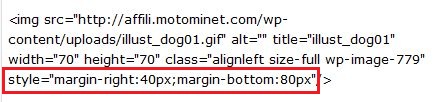
このように、右側余白(margin-right)を指定すると、

こんなふうに余白がつきます。
つまり、文字の位置を、自分で調整できるんです。

さっきのと比べてみて下さいね。
画像と文章の間隔が、大きくなっています。
応用編:余白のテクとその他のテクの合わせ技
この方法を使って、さらに、今までの講座のテクも使うと、こんなものが作れます。
★ららの特典のご案内★
ららから購入していただいた方には、豪華な特典をご用意しております。

赤ちゃん寝かしつけ
お母さん歴14年のららが、
電話一本で、あなたの赤ちゃんを、いつでも寝かしつけに参ります。
これであなたもアフィリエイト作業に没頭できますね。
ただし、赤ちゃんが怖がって余計に泣いても、苦情は受け付けられません。

モーニングコール
毎朝決まった時間に、ららがあなたにモーニングコールをいたします。
ご希望の時間をお申し付けください。
ただし、朝からおばちゃんの声で目覚めが悪かったという苦情は受け付けられません。

ビール付き合い権
あなたにアフィリエイト報酬ががあったとき、
あなたが上司に理不尽に怒鳴られたとき…
あなたが一杯飲みたいときに、ららが付き合ってあげる権利です。
ただし、お酒とおつまみと寝る場所は、全部あなたがご用意ください。
↑うそですよ~
こんなものが、テーブルタグを使わずに作れます。
※テーブルタグってなに?と思ったあなた、テーブルタグっていうのは、初心者にはちょっと難しいテクとだけ、ここでは覚えておいてください。
ランキングなんかも作れます。
ね、けっこう便利でしょ?
ぜひあなたも活用してみて下さいね。









コメント
コメント一覧 (14件)
ららさん
いつもありがとうございます♪
ダテナカですm(_ _)m
いや~、有益な記事をありがとうございます☆
画像の余白って、
アフィリエイターに意外と大事じゃん
って記事を読みながら再認識しました(;´∀`)
特典紹介やちょっとしたプロフィールを書くときに、
おおいに活用できますね^^
画像入りなので、めっちゃ理解しやすかったです☆
では、感謝&応援☆
ダテナカさん
ご訪問&コメントありがとうございます。
>画像の余白って、
>アフィリエイターに意外と大事じゃん
>って記事を読みながら再認識しました(;´∀`)
ありがとうございます^^
ダテナカさんにそんなことを言っていただけるなんて、
すごく嬉しいです。
応援ありがとうございました。
ららさん
はじめまして!KA-ZUです。
こういったテクニックって簡単なようでなかなか出来ない物ですよね~
めっちゃ勉強になります!
サイトやブログ作成に活用できますよね
再認識させていただきました。
今後ともよろしくお願いします!
応援です☆
KA-ZUさん
ご訪問&コメントありがとうございます。
>こういったテクニックって簡単なようでなかなか出来ない物ですよね~
>めっちゃ勉強になります!
ありがとうございます。
私もまだまだ勉強することがたくさんあります^^
応援もありがとうございました。
こんにちは。
ねこヨーグルトです。
こ、これは嬉しい小技です!
私も特典を並べるときに試してみます。
応援ぽちぽち。
ねこヨーグルトさん
たいへんたいへん申し訳ありません;;
どういうわけでしょう。ここの返信だけ抜け落ちておりました orz
今頃返信を投稿するご無礼をお許し下さいませm(_ _)m
応援ありがとうございました。
ららさん
こんばんは、たいらです。
お世話になっております。
なるほど~
ありがとうございます^^
魅せ方に余白って重要ですもんね。
今度やってみますw
応援(・∀・)つ済みです☆
たいらさん
ご訪問&コメントありがとうございます。
>魅せ方に余白って重要ですもんね。
そういえばそうですね。
文章にも余白が重要なように、
画像にも余白って大事なんですね^^
応援ありがとうございました。
こんにちは高山です
わかりやすい説明でいいです。
画面キャプチャソフトは色々ありますがウィンショット
もなかなか使いやすいと思います。
レポート作成などに私は使っています
応援します
高山さん
ご訪問&コメントありがとうございます。
>わかりやすい説明でいいです。
ありがとうございます。
これからも、わかりやすい記事を
書いていきたいと思っています^^
応援ありがとうございました。
ららさん。 はじめまして、のこといいます。
僕は、実はランディングページで今回の記事にあるように
画像の横に文字が来るようしたかったのですが、
まったく出来なかったのでずっとあきらめていました。
ですが、ららさんのこの記事でようやくその悩みが解決しました。
ありがとうございました。
応援します!
のこさん
ご訪問&コメントありがとうございます。
>まったく出来なかったのでずっとあきらめていました。
>ですが、ららさんのこの記事でようやくその悩みが解決しました。
ありがとうございます。
そう言っていただけるのが、
一番うれしいですね^^
これからもよろしくお願いします。
応援ありがとうございました。
こんにちは
時々は拝見させていただいてます
キャプチャーとか便利で活用しています。
教えてほしいことがあるのですが、記事ページ内に文章を目立たせたい場合に
薄いグレー色の四角いのはどのようにされているんでしょうか?
このページで言うと ★ららの特典のご案内★のような感じにしたいです
お手すきのときなどありましたらご教授お願いします。
ぽちっ!!
ひろさん
いつもご訪問ありがとうございます^^
対応がおそくなり、申し訳ございません。
すぐにメールを送らせていただきます。
応援ありがとうございました。