ららです。
画像初心者講座第4回です。
これまで、
画像のサイズを変更する方法
画像のキャプチャのしかた ~WinShotの使い方
WinShotでキャプチャした画像を整理する方法
と、ご紹介してきました。

今日は、こんなふうに、
画像の回りに文字を配置する方法をご紹介します。
あ、この写真はサンプルです。意味はないです^^;
こんなところ、
行きたいですね~ ヽ(´▽`)ノ
こんなふうに、写真の左側に文章を配置することもできます。

ワードプレスの場合、画像を記事に挿入する時に、どっちにするか、選べますよね。
無料ブログでも、選べるブログあります。
ここから先は、ワードプレスを前提にお話を進めますね。
ワードプレスで画像の回りに文字を配置する方法
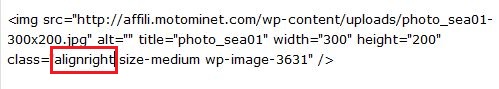
実は、上の写真のように、文字を右に置くか左に置くかは、コードの中の1か所がちょっと違うだけなんです。
最初の方はこうなってます。

あとの方はこうです。

赤で囲った部分が違うだけです。
「写真が変わっているのに、ファイル名が同じじゃん」と気づいたあなた、鋭いですね~。
そこはスルーしてくださいな^^
alignleftだと、画像が左、文字が右。
alignrightだと、画像が右、文字が左。
その違いです。
ちなみに、
alignnoneにすると、文章は回り込まず、画像の次の行から始まります。

こういう感じです。
これを知っておくと、
間違えた時に、いちいち画像挿入画面からやり直さなくてもすみます。
以上、画像の回りに文字を配置する方法の基本をご紹介しました。

次回は、
こんなふうに、
画像と文章の間隔を空けたり、
延々と画像の右側に
文章を書き続ける方法について
ご紹介します。
けっこうコレができると便利なんですよ^^
NEXT:
画像の回りに余白を作る方法









コメント
コメント一覧 (13件)
[…] 画像の回りに文字を配置する方法 […]
ららさん、こんばんは^^
お世話になっております、ハヤテです
最初の内は、画像の挿入や
文章の配置が結構大変なんですよね
でも、自由自在に配置できるようになると
どんなものでも作れるようになるので
配置関係のHTMLはしっかりマスターしておきたいですね
それにしても綺麗な風景ですねぇ~
今日は自分の家の庭から、海を眺めながら記事を書いてます
な~んてのを、是非やって見たいですね(笑)
また、伺わせていただきますね
今日も感謝を込めて、応援ぽちっ(*≧∇≦)ノ凸
ハヤテさん
いつもご訪問&コメントありがとうございます。
>今日は自分の家の庭から、海を眺めながら記事を書いてます
>な~んてのを、是非やって見たいですね(笑)
ほんとですね!
いつかそんなこと言えるようなゆったりした生活を
手に入れたいです~^^
応援ありがとうございました。
ららさん
こんばんは。
アラタです。
ららさんの情報はいつも為になる情報が多いですね。
画像周りの設定って知ってるのと知らないのとでは、
バリエーションがだいぶ変わっちゃいますから、
いろいろな技は覚えておいた方がいいですよね♪
応援ぽちっ♪
アラタさん
ご訪問&コメントありがとうございます。
>ららさんの情報はいつも為になる情報が多いですね。
ほんとですか?ありがとうございます。
これからもお役立ち情報をご紹介できるように
がんばります^^
応援ありがとうございました。
ららさん初めまして、小澤竜太と申します^^
このテクニック、よく使いますよね!
それにしてもキレイで分かりやすい記事でした!
見習いたいものです。
応援済みです!
小澤竜太さん
ご訪問&コメントありがとうございます。
>それにしてもキレイで分かりやすい記事でした!
ありがとうございます。
そう言っていただけると、
また書こうって思っちゃいますね^^
応援ありがとうございました。
ららさん
こんにちは。ゆいです。
最近、ららさんが頻繁に僕のブログへ足を運んでくれるようになったので嬉しいです。
先輩アフィリエイターのららさんは記事がとてもしっかりしていて勉強するところがたくさんあります。
記事の回り込ませ方、ちょうど知りたかったんですよね(*´∀`*)
ブックマークしちゃいました。
また、きますね。
応援済でーす!
ゆいさん
いつもご訪問&コメントありがとうございます。
>記事の回り込ませ方、ちょうど知りたかったんですよね(*´∀`*)
ほんとですか?ありがとうございます。
褒めていただくと、単純だから、どこまでも登っていっちゃいます~^^
応援ありがとうございました。
ららさん
こんにちは。とりです^^
コメントでみなさんも書かれてますが、ららさんの記事はホントわかりやすく丁寧でテンポもよくて読みやすくて、すごく勉強になります。
先日はコメントありがとうございました。
応援していきますね☆
とりさん
ご訪問&コメントありがとうございます。
>コメントでみなさんも書かれてますが、ららさんの記事はホントわかりやすく丁寧でテンポもよくて読みやすくて、すごく勉強になります。
本当に、みなさんありがとうございます。
とりさんを始め、みなさんのコメントのおかげで、
毎日記事を書くパワーをいただいています。
応援もありがとうございました。
ららさん
こんばんは、ケイです。
画像のことはあまり詳しくないので勉強になりました。
ブログの記事もわかりやく勉強になりました。
応援済
ケイさん
ご訪問&コメントありがとうございます。
>画像のことはあまり詳しくないので勉強になりました。
>ブログの記事もわかりやく勉強になりました。
お役に立てていただけるのが、一番励みになります。
ありがとうございます。
応援もありがとうございました。